Industri wireless muncul dengan ide WAP. Standar ini berguna untuk menampilkan informasi internet pada client wireless, seperti telepon selular. WAP merupakan singkatan dari Wireless Application Protocol. WAP digunakan untuk mengakses layanan dan informasi, dibuat untuk peralatan genggam seperti telepon selular, didesain untuk browser micro yang memungkinkan aplikasi-aplikasi web untuk peratalan mobile. WAP menggunakan bahasa mark-up WML/Wireless Markup Languange (bukan HTML). WML didefinisikan sebagai aplikasi XML 1.0
Browser Micro WAP
Agar cocok dengan terminal wireless kecil, WAP menggunakan browser micro. Sebuah browser micro adalah sebuah perangkat lunak kecil yang membuat permintaan yang minimal ke parangkat keras seperti memory dan CPU. Browser ini dapat menampilkan informasi yang ditulis dalam bahasa mark-up tertentu seperti WML.
Browser micro dapat juga menertejamhkan/menginterpretasikan Java Script yang telah disederhanakan yang disebut sebagai WMLScript.
Mengenal WML
WML kepanjangan dari Wireless Markup Language yang merupakan bahasa (turunan) dari HTML, tetapi WML didasarkan pada XML sehingga lebih dibatasi dengan HTML.
WML digunakan untuk membuat halaman yang dapat ditampilkan dalam browser WAP. Halaman-halaman dalam WML disebut dengan DECK. Deck disusun sebagai sekumpulan CARD.
Mengenal WMLScript
WML menggunakan WMLScript untuk menjalankan kode sederhana di client (ponsel). WMLScript merupakan bahasa JavaScript yang lebih ringan/sederhana. Bagaimanapun, WMLScript tidak bersatu dengan halaman WML. Halaman WML hanya berisi referensi ke URL Script. Perintah WML perlu di compile terlebih dahulu di server sebelum dijalankan di sebuah browser WAP.
Contoh Penggunaan WAP
Pengunaan WAP diantaranya:
- Memeriksa tabel informasi jadwal
- Pembelian tiket
- Menampilkan informasi lalu lintas
- Mengetahui kondisi cuaca
- Menampilkan hasil pertandingan olahraga
- Menampilkan informasi bursa saham atau kurs valuta asing
Persiapan Membangun Situs WAP
Ada beberapa hal yang perlu disiapkan ketika ingin membangun sebuah situs wap. Persiapan ini tidak jauh beda dengan persiapan situs html, yaitu ada software yang bekerja sebagai WAP server serta perangkat ponsel yang kita gunakan untuk pengetesan.
Tetapi, untuk benar-benar bekerja secara online (data langsung diupload di server internet) dan pengetesan dilakukan langsung dengan perangkat ponsel yang nyata, maka butuh biaya yang besar untuk pembuatan situs WAP ini. Oleh karena itu, selain butuh web server local (yang kita gunakan adalah Apache Web server sebagai contohnya), kita juga butuh sebuah program yang dapat berperan/menemulasi sebagai sebuah ponsel. Program yang dapat digunakan adalah M3Gate atau UP. Simulator (pada ebook ini disertakan cara instalasi M3Gate).
Artikel terkait : Cara Instalasi XAMPP dan Tutorial PHP dan MySQL Lengkap Bahasa Indonesia
Selain dengan M3Gate, anda dapat juga menjalankan dokumen WML dengan menggunakan browser web seperti opera (versi opera yang pernah dicoba adalah opera 7).
Editor yang digunakan untuk membangun sebuah situs WAP adalah software editor berbasis teks seperti Ultra Edit, Notepad, Macromedia Dreamweaver, dan lain-lain. Tetapi jika situs yang akan dibangun merupakan situs WAP biasa maka ada banyak software editor berbasis IDE/WYSIWYG yang dapat mempermudah anda membuat halaman WAP tanpa harus terlalu memikirkan tag-tagnya. Software tersebut salah satunya adalah WAPtor.
Dasar-Dasar WAP
Homepage WAP
Homepage WAP tidak jauh beda dengan homepage HTML. Perbedaannya adalah WAP menggunakan bahasa WML sedangkan homepage HTML menggunakan bahasa HTML. WLM sendiri merupakan turunan dari HTML dengan aturan-aturan yang lebih ketat dalam penulisan sintaksnya.
Tag-Tag WML
WML umumnya berhubungan dengan teks. Tag-tag yang memperlambat komunikasi dengan peralatan genggam tidak digunakan dalam standar WML. Penggunaan tabel-tabel dan gambar sebaiknya perlu dibatasi.
Karena WML merupakan sebuah aplikasi XML, semua tag-tagnya adalah case sensitif yang berarti membedakan huruf kapital dan kecil (<wml> beda dengan <WML>), dan juga semua tag harus ditutup dengan benar.
Deck dan Card WML
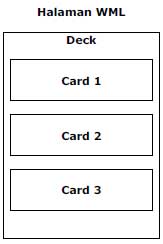
Sebuah halaman WML disebut Deck. Deck disusun sebagai sekumpulan Card, yang dapat direlasikan dengan link. Ketika sebuah halaman WML diakses dari sebuah ponsel, maka semua card dalam page tersebut didownload dari server WAP. Navigasi antara card dikerjakan oleh computer ponsel – di dalam ponsel – tanpa harus mengkases kembali ke server.
Gambar hubungan deck dan card adalah:
Dalam sebuah halaman WML (Deck) bisa terdiri dari 1 atau lebih card. Hanya 1 card yang dapat ditampilkan dalam satu waktu. Untuk merelasikan antar tiap card atau deck dapat menggunakan tag-tag link atau dengan pengaturan timer.
Baca juga : ebook belajar bahasa c dan c++
Contoh dokumen WML
<?xml version=”1.0″?>
<!DOCTYPE wml PUBLIC “-/WAPFORUM//DTD WML 1.1//EN”
“http://www.wapforum.org/DTD/wml_1.1.xml”>
<p>
Situs WAP pertama buatan indonesia<br/>
ini adalah deck pertama.
</p>
</card>
</wml>
Keterangan:
- Baris 1: berguna untuk menyatakan bahwa dokumen ini merupakan sebuah aplikasi XML dengan versi 1.o.
- Baris 2-3: Prolog yang menyatakan versi WML yang digunakan adalah versi WAPForum.
- Baris 4: Tag pembuka WML (awal deck)
- Baris 5 : Pembuatan card dengan id/nama: deck1 dengan judul “Halaman Pertama”
- Baris 6: Awal paragraph.
- Baris 7 dan 8 : Isi deck/informasi
- Baris 10: Akhir card deck1.
- Baris 11: Tag penutup WML (akhir deck).
Download Ebook WAP
Tulisan Tutorial Situs WAP Berbasis PHP dan MySQL ini, saya sadur dari ebook tutorial situs WAP berbasis PHP dan MySQL yang dibuat oleh Andri Heryandi, S.T. untuk mendownload materi lengkapnya dalam format PDF, silahkan klik Ebook WAP PDF.